For businesses with an international audience, testing website performance across different regions is key for ensuring a smooth and good user experience. Below, we’ll explore how to effectively test website performance in various countries and optimize your site for global users.
Understanding Website Performance Metrics
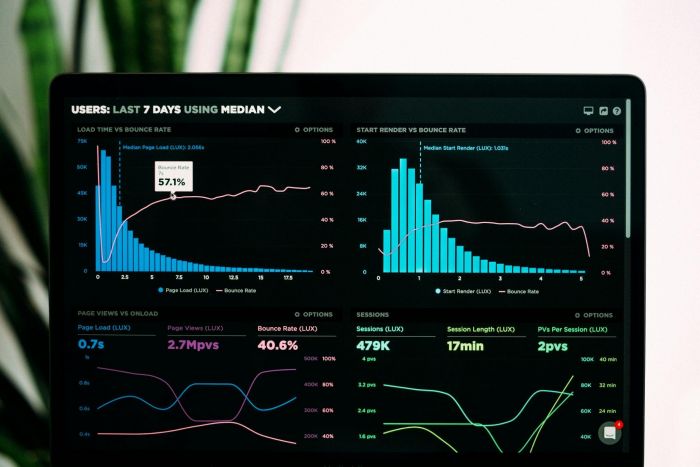
Before testing your website’s performance in different regions, it’s important to understand key performance metrics:
Page Load Time – The time it takes for a web page to fully load.
Time to First Byte (TTFB) – The duration between a request and the first byte of data received.
Render Time – How quickly content appears on the screen.
Uptime and Downtime – The availability of the website across different regions.
Mobile vs. Desktop Performance – Differences in speed and usability across devices.
Monitoring these metrics helps identify areas that need improvement, whether it’s optimizing images, improving server response times, or optimizing caching strategies.
Tools for Testing Website Performance in Different Countries

Several online tools allow users to test website speed and performance from different locations. Some of the most effective include:
Google PageSpeed Insights – Provides performance insights with optimization suggestions.
GTmetrix – Tests a site’s speed from multiple locations and offers detailed reports.
Pingdom – Analyzes performance metrics from different regions and identifies bottlenecks.
WebPageTest – Offers multi-location testing with in-depth waterfall breakdowns.
With these tools, businesses can gain insight into how their website performs worldwide and pinpoint areas needing optimization.
Factors That Affect Website Performance Globally
Various factors contribute to website speed variations across different countries:
Server Location – Hosting a website on a single server may lead to slow load times for international users. Utilizing a CDN can help distribute content closer to users.
Internet Infrastructure – Countries with slower internet speeds may experience longer load times, impacting user engagement.
Localized Content Delivery – Language-specific versions of a website with properly optimized resources can improve load times.
Third-Party Scripts – Embedded scripts for ads, analytics, and social media can slow down performance if they are not optimized for international use.
Data Privacy and Regulations – Some countries impose restrictions that affect website performance and content accessibility.
Improving Website Performance for Global Users
To ensure a consistent user experience worldwide, website owners can implement several optimization techniques:
Use a Content Delivery Network (CDN) – CDNs store website content on multiple servers worldwide, reducing latency and improving load times.
Optimize Images and Files – Compressing images and reducing file sizes help pages load faster, especially in regions with slower connections.
Minimize HTTP Requests – Reducing the number of elements loaded per page speeds up performance.
Enable Browser Caching – Allowing browsers to store website data locally improves repeat visit speeds.
Ensure Mobile Optimization – Mobile users make up a significant portion of internet traffic, so ensuring fast loading times on smartphones is important.
How to Access Regional Website Data Securely
One of the best ways to analyze website performance across different regions is by accessing it as a local user. Some geo-restricted websites or regional versions of a site may not be visible without a tool that allows users to change their browsing location. Users can do this easily by downloading a VPN, which enables secure testing of websites from different global locations. This ensures accurate performance results while maintaining security and privacy.
Optimize Your Testing Setup
Running performance tests on a website across multiple locations requires a well-optimized workstation to ensure accurate results. A high-refresh-rate monitor is one of the most important tools in a tester’s setup, allowing users to analyze the speed of animations, scrolling, and page transitions without lag.
Comfort also plays a big role in long testing sessions. Sitting for hours in a poorly designed chair can lead to strain and discomfort, ultimately affecting productivity. A high-quality ergonomic office chair provides essential back support, reducing fatigue and helping testers stay focused on improving their website’s performance across different regions.
The Importance of Continuous Monitoring and Adapting
Understanding website performance is just one piece of the puzzle. The way users interact with a site, how they perceive its speed, and what keeps them engaged all play a role in creating a positive experience. A strong digital presence requires ongoing attention, regular improvements, and adapting to changing user expectations. Small tweaks can make a big difference, and staying proactive ensures long-term success.
Post Comment
Be the first to post comment!